Transcoder API 触ってみた
Transcoder API の基礎機能を触ってみた
Table of contents
author: teikoku-penguin
はじめに
はじめまして、ていこくペンギン(teikoku-penguin)です。
Google Transcoder API(以下: Transcoder API)を触る機会があったので簡単にですが紹介していきます。
準備
Transcoder APIを利用するには前もっていくつかの設定とファイル格納場所の作成をする必要があります。
順に設定、作成していきましょう。
GCP プロジェクトの作成と課金設定
まずはじめにGCPプロジェクトがなければ始まりません。
GCPプロジェクトを作成して課金を有効にして下さい。
プロジェクト作成はこのページから行えます。
プロジェクトの作成ができたらクレジットカードを登録して課金を有効にして下さい。
API の有効化
GCPコンソールのAPI ライブラリよりTranscoder APIを有効化します。

GCS バケットの作成と入出力フォルダの作成
Transcoder APIがソースとなる動画を取り込みトランスコード結果を出力する場所としてGCSのバケットを使います。
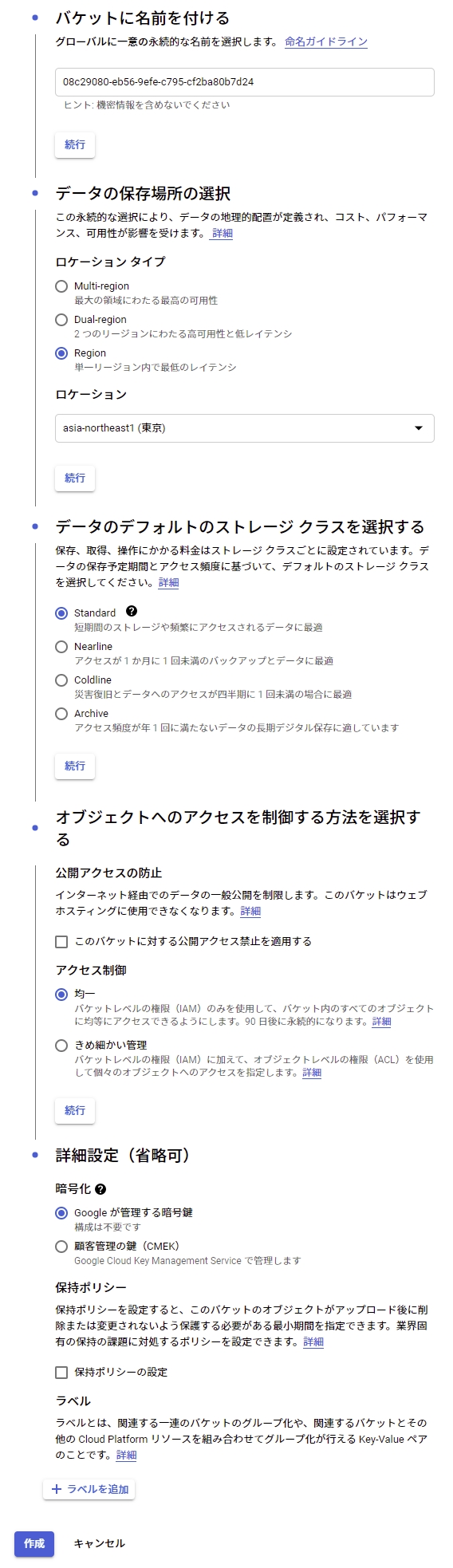
GCS バケットの作成
バケットの作成はGCPコンソールのCloud Storage > ブラウザ上部にある バケットを作成 から行えます。
バケットを作成する際の設定は下記を参照して下さい。

重要なのは バケットを公開アクセスにする 事です。
その他の設定も画像と同じ設定にすることをおすすめします。
名前だけはGCS上で一意である必要があるので各自でUUID等を付けて下さい。
入出力フォルダの作成
バケットを作成したら input フォルダと output フォルダを作成して下さい。
作成したバケットを開いて フォルダを作成 から作成できます。
コマンドラインツールのインストールと初期設定
Transcoder APIを利用するためにはコマンドラインツール(Cloud SDK)を使用します。
インストール
以下のページを参考にインストールして下さい。
コマンドラインツールをインストールしたら追加のコンポーネントをインストールします。
以下のコマンドを実行して下さい。
# コンポーネントのアップデート確認
$ gcloud components update
# Beta コマンドのインストール
$ gcloud components install beta初期設定
コマンドをインストールできたら続けて初期設定をします。
以下のコマンドを実行して下さい。
# Google アカウントへのログイン
$ gcloud auth login
# アカウントに紐付いているプロジェクト一覧を表示
$ gcloud projects list
# GCPプロジェクトの指定 PROJECT_ID は先程作成したプロジェクトのID
$ gcloud config set project PROJECT_ID本編
まずは前準備お疲れさまです。
ここからは実際にTranscoder APIに触れていきましょう。
Job テンプレートの作成
Transcoder APIでトランスコードJobを実行するためにテンプレートを作成します。
適当な場所に config.json を作成してお好みのエディタで開いて下さい。
エディタで開いたら下記をコピーして貼り付け、保存して下さい。
{
"config": {
"elementaryStreams": [
{
"key": "video-stream0",
"videoStream": {
"codec": "h264",
"heightPixels": 360,
"widthPixels": 640,
"bitrateBps": 550000,
"frameRate": 60
}
},
{
"key": "video-stream1",
"videoStream": {
"codec": "h264",
"heightPixels": 720,
"widthPixels": 1280,
"bitrateBps": 2500000,
"frameRate": 60
}
},
{
"key": "audio-stream0",
"audioStream": {
"codec": "aac",
"bitrateBps": 64000
}
}
],
"muxStreams": [
{
"key": "sd-video",
"container": "fmp4",
"elementaryStreams": [
"video-stream0"
]
},
{
"key": "hd-video",
"container": "fmp4",
"elementaryStreams": [
"video-stream1"
]
},
{
"key": "audio-only",
"container": "fmp4",
"elementaryStreams": [
"audio-stream0"
]
}
],
"manifests": [
{
"fileName": "stream.m3u8",
"type": "HLS",
"muxStreams": [
"sd-video",
"hd-video",
"audio-only"
]
},
{
"fileName": "stream.mpd",
"type": "DASH",
"muxStreams": [
"sd-video",
"hd-video",
"audio-only"
]
}
]
}
}今回は動画配信の時に使用するHLSとMPEG-DASHの形式に動画を変換してみます。
続いてテンプレートを登録するために下記のコマンドを実行して下さい。
# LOCATION はGCSを作成したローケーションと揃えておきます
$ gcloud beta transcoder templates create stream-sample --file="config.json" --location=asia-east1今回このテンプレートには stream-sample と名前を付けておきました。
Job の実行
先程作成したジョブテンプレートを用いて実際にトランスコードを実行してみます。
実行前にGCSに作成したバケットの input フォルダにトランスコードしたい動画を配置してから以下を実行して下さい。
ソースとして使用できる動画のコーデックはこちらを参照して下さい。
# GCS_BUCKET_NAME には前準備で作成したバケットの名前を、 GCS_INPUT_VIDEO にはソースとなる動画ファイルの名前をそれぞれ入れて下さい
$ gcloud beta transcoder jobs create /
--input-uri="gs://GCS_BUCKET_NAME/input/GCS_INPUT_VIDEO" /
--location=asia-east1 /
--output-uri="gs://GCS_BUCKET_NAME/output/" /
--file="config.json"ジョブ実行結果の確認
実行したジョブが正常に実行されたか確認してみましょう。
以下のコマンドを実行します。
# location はジョブ実行時に指定したロケーション
$ gcloud beta transcoder jobs list --location=asia-east1STATE が SUCCEEDED となっているジョブが表示されれば実行成功です。
アウトプットに指定したバケットのフォルダに動画ファイルと配信用のマニュフェストファイルが出力されているか確認してみて下さい。
おまけ
ここまでで基本的な動画のトランスコードは体験できました。
せっかくなので実際に再生してみましょう。
再生してみる
動画を再生する方法ですがいくつかあります。
最も簡単なのはVLC media playerをインストールしてローカルで再生する方法です。
インストールしてからメニューの ファイル >> ネットワークを開く の順でクリックし URL と表示されている欄にGCS上に出力されたマニフェストファイルのURLを指定すれば再生できます。
マニュフェストファイルは stream.m3u8 がHLSの物で stream.mpd がMPEG-DASHの物です。
VLC media playerを何らかの理由で使えない方は shaka-player を使うのがおすすめです。
こちらを参考にしてビルドとテストをしましょう。
テストまでできたら基本的な使い方を参考に簡易的な再生ページを作ります。
HTMLとスクリプトファイルは dist フォルダに入れてしまうのがおすすめです。
ただしその場合はHTMLのスクリプトパス部分を正しく設定して下さい。
スクリプトファイルの manifestUri 変数部分をマニュフェストファイルのURLに変更するのも忘れないで下さい。
後は dist フォルダをGCSの動画が出力されているフォルダにアップロードしてHTMLファイルをブラウザから開けば再生できます。
もしもどちらのプレイヤーでも再生できない場合はGCSのバケットがインターネット上に公開する設定になっているか確かめてみて下さい。
お疲れさまでした
ここまでお読み頂きありがとうございます。
今回はTranscoder APIの基礎機能入門でした。
また機会があればもう少し深堀りしてみたいですね。
さらばじゃ 👋。
※本記事は、ジーアイクラウド株式会社の見解を述べたものであり、必要な調査・検討は行っているものの必ずしもその正確性や真実性を保証するものではありません。
※リンクを利用する際には、必ず出典がGIC dryaki-blogであることを明記してください。
リンクの利用によりトラブルが発生した場合、リンクを設置した方ご自身の責任で対応してください。
ジーアイクラウド株式会社はユーザーによるリンクの利用につき、如何なる責任を負うものではありません。