コーポレートサイトをRemixに移行した
コーポレートサイトを11tyからRemixに移行した話
Table of contents
author: komem3
先日弊社のコーポレートサイトのRemix移行が完了しました。 話に上げたのが今年の2月だったので、チマチマと4ヶ月ぐらいかかった移行でした。
今回は、移行を決めた背景や移行をどう進めていったかを記載していきます。
以前のアーキテクチャ
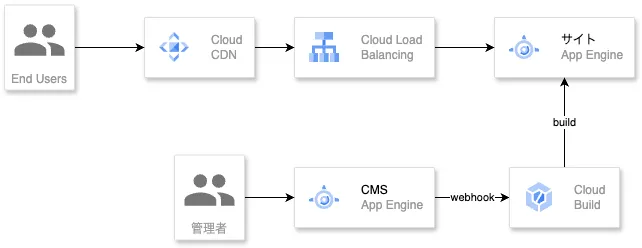
移行前のアーキテクチャは図に起こすと以下のようになっていました。

基本的にエンドユーザーはApp Engineにホスティングされた静的なファイルを閲覧し、記事の更新があるとCMS(strapi)のwebhookによりCloud Buildがビルド(11ty)&デプロイして、サイトを最新の状態に更新するという仕組みでした。
基本的にユーザが見るのは静的なサイトになるためCDNとの相性もよく、記事の更新もwebhookで即座に反映されるという、隙がない構成に見えました。 ただ運用するにつれて少しずつ問題点が出てきました。
- 記事の更新が遅い
デプロイにかかる時間が遅く、CDNのキャッシュも含めて結構待たされることが多い。 - 記事のプレビューができない。
プレビューの記事を見ることができなかったため、開発環境に一旦記事をコピーして確認するという手間が生じていました。
strapi自体にはpreview機能はありますが、preview状態をトリガーとしたwebhookがないためプレビュー用のインスタンスを立ててデプロイするということができませんでした。(って話だった気がするんですがうろ覚えです) - 11tyの知見が存在しない
慣れていなく他に使っているプロジェクトもないライブラリであり、記法も多少癖があるため改修コストがそこそこ高くついてました。
これらの問題点を改善するべく、アーキテクチャを変更しようというのが、今回の移行のモチベーションでした。
新アーキテクチャ
ということで、旧アーキテクチャの問題点を踏まえ新しいアーキクチャに求められる要件は以下でした。
- 記事の即時反映
- 記事のプレビュー機能
- 使い慣れた技術
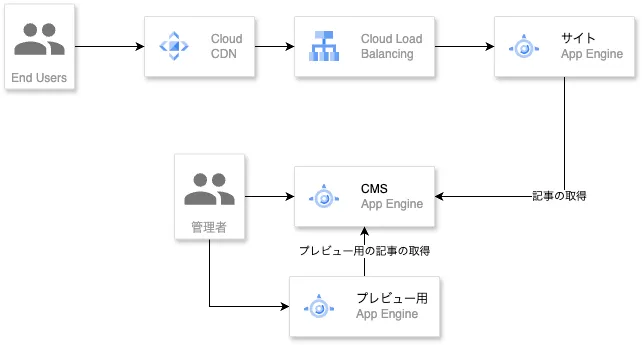
それを踏まえて以下のようなアーキテクチャにすることにしました。

変更された点としては、コーポレートサイトを配信するApp Engineが直接CMSを見にいくようになった点です。これにより記事の即時反映が可能になりました。また、直接CMSにアクセスするため、プレビュー用のインスタンスを立てることも容易にできるようになりました。
そして、アーキテクチャ的にSSRになるため、使い慣れたReactで書けるRemixを採用しました。(Next.jsじゃない理由は宗教上の理由です)
既存が静的サイトであるため、SSRにするとパフォーマンスが落ちる懸念もありましたが、CDNが元々入っておりキャッシュヒット率も高かったため、SSRにした所で劇的にパフォーマンスが悪くなることはないという判断を下しました。(むしろ静的ファイルを配信しているApp Engineまでリクエストが殆ど飛んでないのに、最小インスタンスが1に設定されており勿体ないぐらいでした)
さぁ移行といこう
アーキテクチャも考えたため、後は既存に影響が出ないように移行を進めるだけです。
まずは、Remix用のフォルダを作りプロジェクトを初期化し、共通レイアウトや共通の処理を作成しました。また、jQueryを使用している箇所があったため、このタミングでついでにReactに移行しています。
その後、それを新しいApp Engineのサービス(今回はサービス名をwebappとしました)としてデプロイし、既存のサービスの隣に立てました。
今回は既存のサイトを稼動しながらの移行ということや、コーポレートサイトの新規開発を止めたくなかったため、このような方法でやっていきました。

新インスタンスはIAPをかけているため、開発途中で本番に反映されても問題はない想定でしたが、メンバーの手が速く中途半端な状態で本番環境にインスタンスが立つことは結局ありませんでした。
ある程度基礎ができた段階で、作業手順を作成し、複数人で各ページの移行作業を並列に行ないました。コーポレートサイトのようなサイトは基本的にページ間で共通の処理が少ないため、並列に作業しても全然問題になりませんでした。
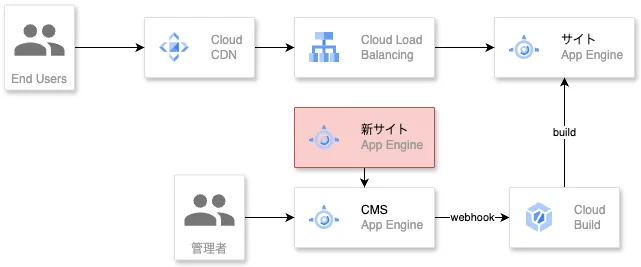
こうして全てのページを移行し本番に反映することで、前述の図のような非公開の新サイトと公開されている旧サイトが共存する状態になりました。
ここで打鍵をして疎通などの確認が取れたら、最後の段階です。
ここから最後の移行は大体3択です。
- Loadbalancerの向き先を新サービス(今回はwebapp)に向ける。
- 新サービスに向けたLoadbalancerを新しく立てて、ドメインのipをそっちにする。
- 旧サービス(default)を上書きする。
好みが出ますね。今回は、僕がterraformで書かれたLoadbalancerの設定を触りたくないという理由から、3番目の手段にしました。 まぁ、他の方法だとdefaultがゴミとして残ってしまうので、リスクは多少ありつつも悪くない選択と信じています。
という感じで、app.yamlから設定一行消して終わりです。
@@ -1,4 +1,5 @@
runtime: nodejs20
-service: webapp
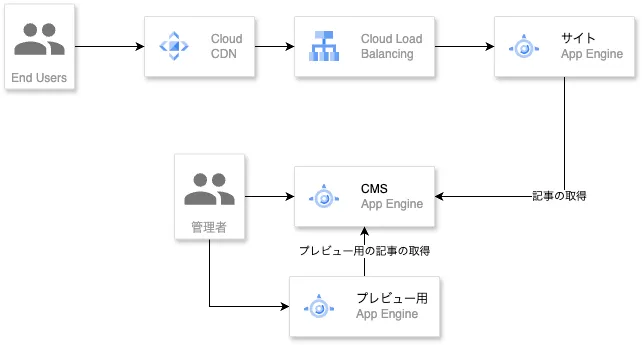
無事、想定のアーキテクチャに移行が完了しました。よかったよかった。

Remixについて
タイトルにRemixってついているのにRemixの話をしていなかったので、ちょっと書きます。
今回Remixを採用して良かった点はちょこちょこありますが、RemixがCDNと併用して使うことを想定して、作られている点が一番良かった点です。
そのため、SSRに変わってもキャッシュのヒット率は高く、後ろのインスタンスに負荷がかかるようなことが起きていないです。
また、データの取得方法が手順化もコピペもしやすいため、作業を分担しやすいのがよい点でした。
悪い点としてはエラー時の挙動が怪しい点です。404の時にErrorBoundaryで受け取って404用のページを出すとチラついてしまうのとか結構鬱陶しかったです。
最後に
今回は作業自体はだらだらとしていましたが、本格的に移行が始まってから終わるまで1月程度で終わりました。
これは、手伝ってくださった田口さん、伊藤さん、レビューを積極的に見てくださいった原さんのおかげです。ありがとうございました。
更新したい欲を抑えてくれた営業の武田さんもありがとうございました。
※本記事は、ジーアイクラウド株式会社の見解を述べたものであり、必要な調査・検討は行っているものの必ずしもその正確性や真実性を保証するものではありません。
※リンクを利用する際には、必ず出典がGIC dryaki-blogであることを明記してください。
リンクの利用によりトラブルが発生した場合、リンクを設置した方ご自身の責任で対応してください。
ジーアイクラウド株式会社はユーザーによるリンクの利用につき、如何なる責任を負うものではありません。