GASで気象データを取得し、Looker Studioに表示する方法
Google Apps Script(GAS)にてOpenWeatherMap APIを使用して気象データを取得してカスタムコネクトを作成し、Looker Studioのダッシュボードで表示します。
Table of contents
author: Mami
はじめに
GIクラウドのMamiです。今回は、Looker StudioとOpenWeatherMap APIを利用して、気象データを取得し視覚化するためのカスタムコネクタをGoogle Apps Scriptで作ります。ここでは取得するデータは気象データにしました。さまざまなビジネス分野で戦略的な意思決定を支援する上で気象データは重要です。もちろん同じやり方で他のAPIを使うことも出来るので参考にしてください。 完成形は以下です。他データと組み合わせて是非活用してください。
以下を使用します。
| 使用するもの | 概要 |
|---|---|
| Looker Studio | Googleが提供するクラウドベースのBIツール |
| Google Apps Script | Googleのクラウドベースのスクリプト言語 |
| OpenWeatherMap API | 天気データを提供するAPI(今回は無料枠で使用) |
| GCPプロジェクト | ログ管理などを行うためにGCPプロジェクトと紐付けする |
OpenWeatherMap APIの取得
まず、OpenWeatherMapのウェブサイトでアカウントを作成し、APIキーを取得します。このAPIキーを使って、各種天気データを取得します。
- OpenWeatherMapのサイトにアクセス: OpenWeatherMapの公式サイトにアクセスします。
- アカウント作成: 右上の「Sign Up」ボタンをクリックし、新しいアカウントを作成します。既にアカウントを持っている場合は「Sign In」からログインします。
- APIキーの取得: ログイン後、ダッシュボードに移動し、「API Keys」セクションに進みます。ここで新しいAPIキーを生成できます。生成されたAPIキーをメモしておきます。
Google Apps Scriptの作成
Google Apps Scriptでプロジェクト作成
Google Apps Scriptにアクセスし、Googleアカウントでログインします。 左側のナビゲーションメニューから「新しいプロジェクト」をクリックします。 適当なプロジェクト名を入力し、プロジェクトを作成します。
appsscript.jsonの表示と設定
Google Apps Scriptプロジェクトには、appsscript.jsonというマニフェストファイルが含まれています。このファイルは、スクリプトを正常に実行するために必要な基本的なプロジェクト情報を指定する特別なJSONファイルです。編集を始める前に、まずは表示できるようにします。
プロジェクト設定 (画面の左側にある歯車アイコン) に移動し、「appsscript.json」マニフェスト ファイルをエディタで表示する」をチェックします。
![]()
dataStudioのところを以下例を参考に追加してください。
紐付けするGCPプロジェクトと前章で取得したAPIキーも設定します。
![]()
Google Apps Script コード作成
main.gsファイルを作成して、コードを作成していきます。主要な処理をご紹介します。なおソースコードはこちらにあります。
APIキー取得やベースURLなどの設定
getSchema() ※必須
getSchema()データのスキーマを定義します。各フィールドのID、名前、データ型を設定します。
getConfig() ※必須
コネクタの設定を定義します。このコネクタを利用するユーザーが都市名を入力できるようにします。
getData() ※必須
実際のデータ取得とフォーマットを行う関数です。
getAuthType() ※必須
認証方法を指定します。ここでは認証を使用しないため、NONEを返します。
Google Apps Script デプロイする
コードを作成し終えたら、デプロイします。
- Google Apps Scriptエディタの上部メニューから「デプロイ」をクリックし、「新しいデプロイ」を選択します。
- 「種類の選択」で「ウェブアプリ」を選びます。
- 「説明」フィールドに適当な説明を入力します。
- 「デプロイ」ボタンをクリックします。
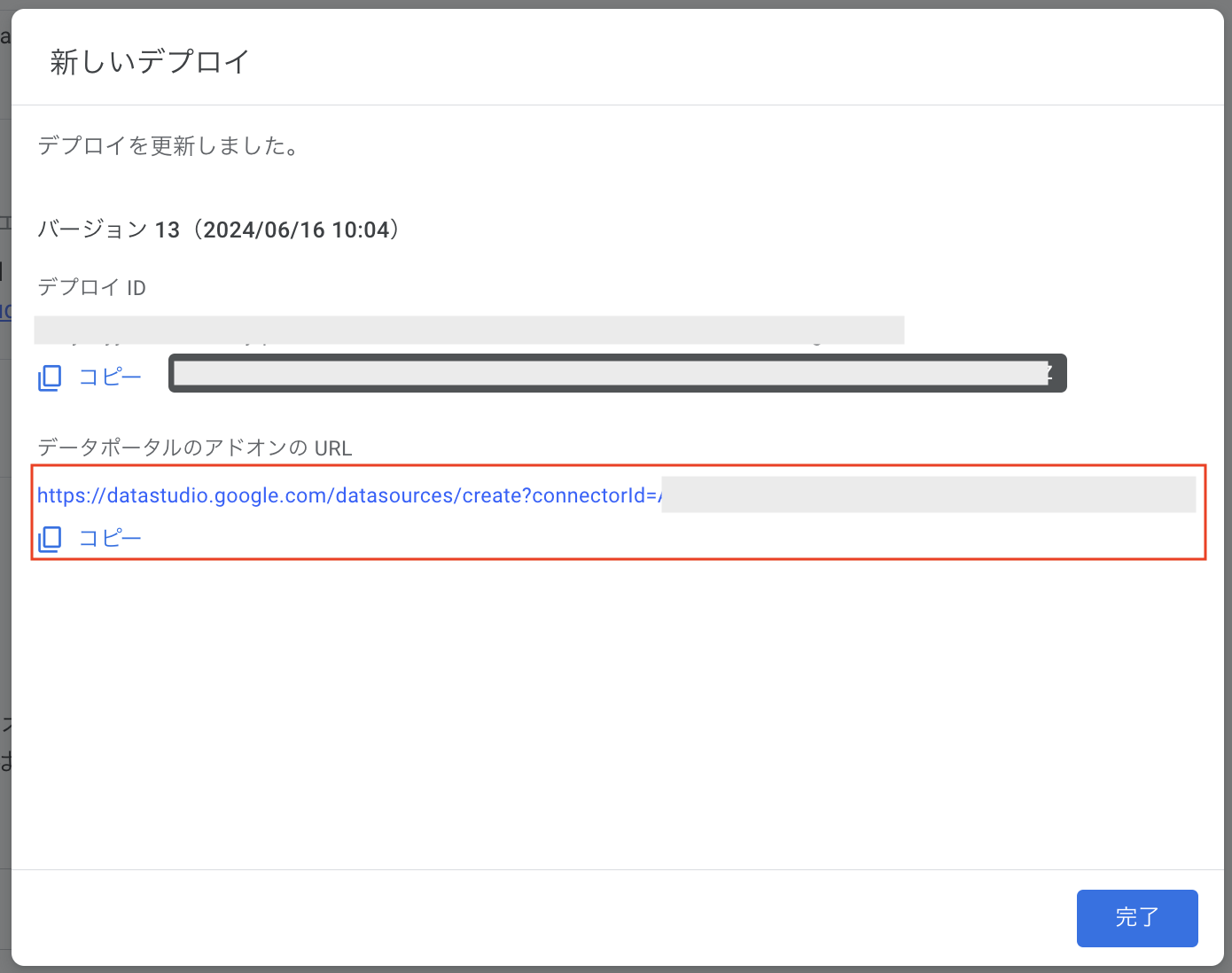
- デプロイが成功すると、以下画面のようになりウェブアプリのURLが表示されます。このURLをコピーして保存します。これでコネクタとして利用できます。

Looker Studioに作成したコネクタを導入
前章の最後でコピーしたURLにアクセスすると先ほど作成したコネクタを接続するか確認されます。Cityに知りたい天気の市を入力して接続します。
![]()
以下が表示されます。IconはOpenWeatherMapのお天気アイコンの画像URLなのでアイコンを表示したいので画像に変えます。
![]()
以下の表が追加されます。表示内容を変えていきます。
![]()
ここではディメンションを以下のように変更します。指標はカットします。
![]()
「コントロールを追加」からテキストボックスを追加して、以下のようにパラメータを指定します。
![]()
これで完成です。
![]()
終わりに
Google Apps Scriptを使用してLooker Studioのカスタムコネクタを構築することで、APIを活用したデータの取得と視覚化が簡単にできるようになりました。このブログが参考になれば幸いです。最後までお読み頂きありがとうございました。
※本記事は、ジーアイクラウド株式会社の見解を述べたものであり、必要な調査・検討は行っているものの必ずしもその正確性や真実性を保証するものではありません。
※リンクを利用する際には、必ず出典がGIC dryaki-blogであることを明記してください。
リンクの利用によりトラブルが発生した場合、リンクを設置した方ご自身の責任で対応してください。
ジーアイクラウド株式会社はユーザーによるリンクの利用につき、如何なる責任を負うものではありません。