Core Web Vitalsを知ろう
Googleが新たにSEOとしてページエクスペリエンス指標を組み込むと発表しました。今回はその指標となるCoreWeb Vitalsについて紹介したいと思います。
Table of contents
author: rikudesu
はじめに
2020/05/28 に Google からこのような記事が公開されました。
Google の社内調査と業界調査はいずれも、ユーザーはページ エクスペリエンスが優れているサイトを好むことを示しています。近年、Google 検索では、結果ランキングの要素として、ページの読み込み速度やモバイル フレンドリー性など、さまざまなユーザー エクスペリエンス基準を追加してきました。今月初め、Chrome チームはウェブに関する主な指標を発表しました。速度、応答性、視覚的安定性に関する指標のセットで、サイト所有者がウェブ上のユーザー エクスペリエンスを測定するのに役立ちます。 日々、考慮すべき事項が変わっていく中、Google がこのようなことを発表しました。
Evaluating page experience for a better web
サイト本来のパフォーマンスがSEOの要素として取り入れられるのはなんだか珍しいなと思いつつも、ユーザーをイライラさせないような記事が上位に表示されるということは素敵な気もします。
しかし反面、由々しき事態でもあります。
どんなに素敵なサイトであっても、どんなに素敵なことを書いてあいてあるサイトであっても、作り手がとんでもなくお粗末に作ってしまったら検索上位に組み込めないわけです。
もし作り手に回ることの多い我々が、検索上位に組み込めないのは君たちのせいだ。なんて言われたら悲しいですね。
なのでその指標としてGoogleが打ち出したCore Web Vitalsについて知っておきましょう。
ページエクスペリエンスとは
ページエクスペリエンスってなんだ。
僕ははじめこれを目にした時、そのように思いました。
なのでそもそもページエクスペリエンスとは何なのか、というところから書いていきます。
Googleはこんな風に言ってます。
ユーザーがウェブページの操作性をどのように感じるかを表します。これらの側面を最適化することは、すべてのウェブブラウザおよびサーフェス全体でユーザーにとってウェブをより快適なものにし、モバイルに対するユーザーの期待に沿ってサイトを進化させるのに役立ちます。ユーザーはもっとサイトを利用するようになり、よりストレスを感じずに操作できるようになるので、そうした取り組みはウェブでのビジネスの成功に寄与すると考えています。 Evaluating page experience for a better web
いいこと言うじゃんって感じですね。人は中身が大事だって言っている人に対して、いやまず見た目だからって言ってくれているような気分です。
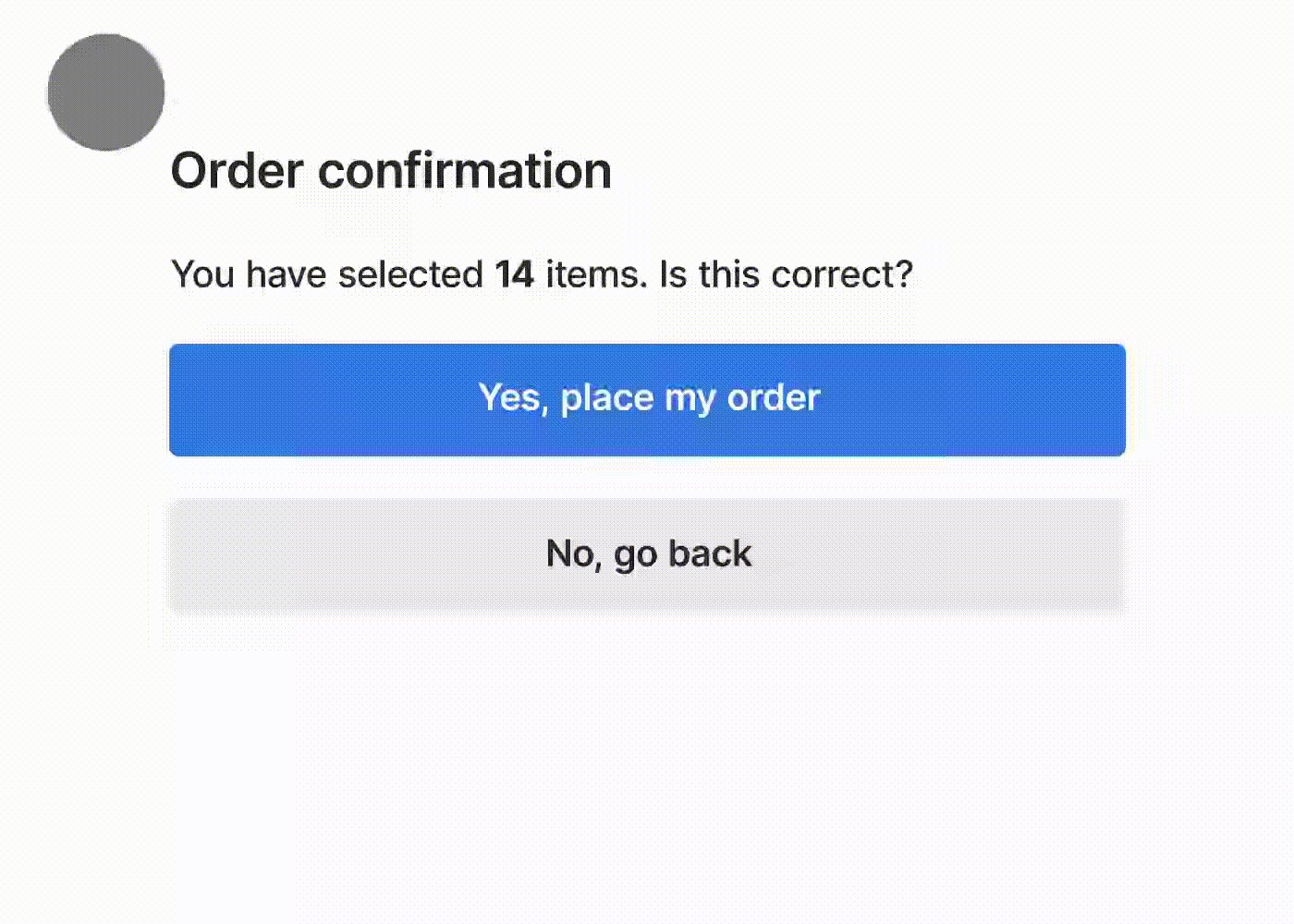
素敵な動画もありました。

購入画面です。
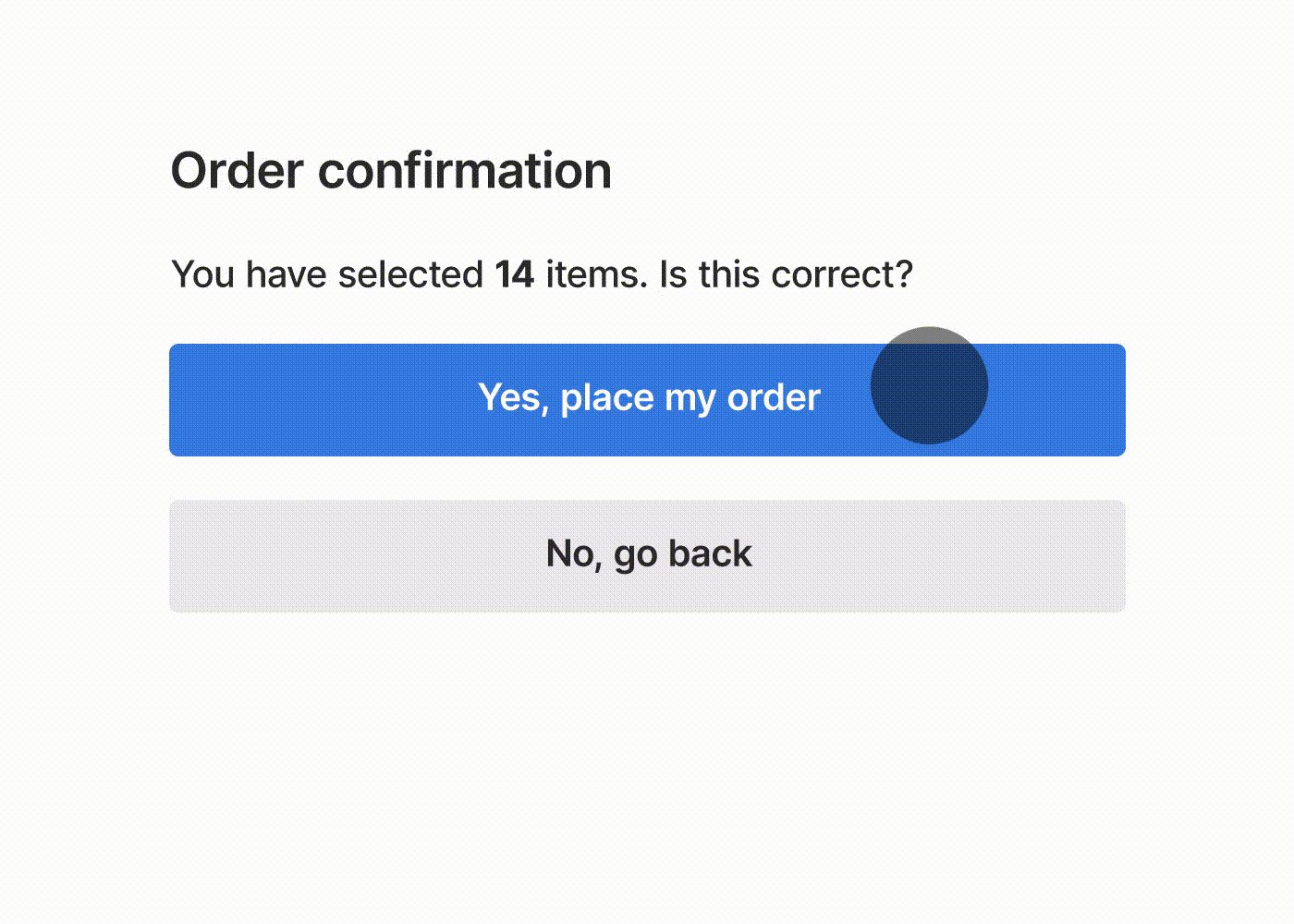
ユーザーは商品を購入することをやめようと戻るボタンを押そうとしました。
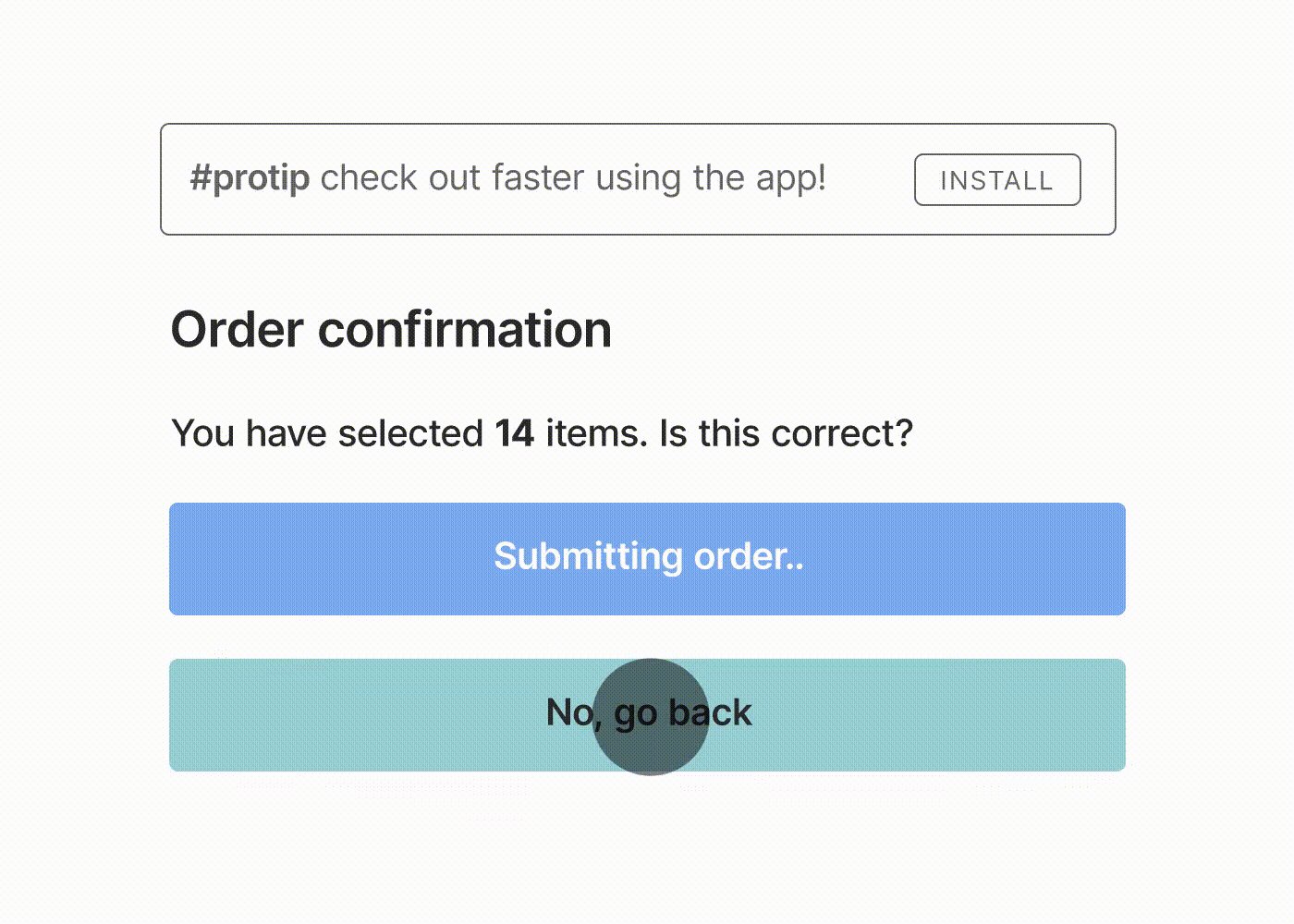
すると上から広告のようなものが遅れて表示されます。
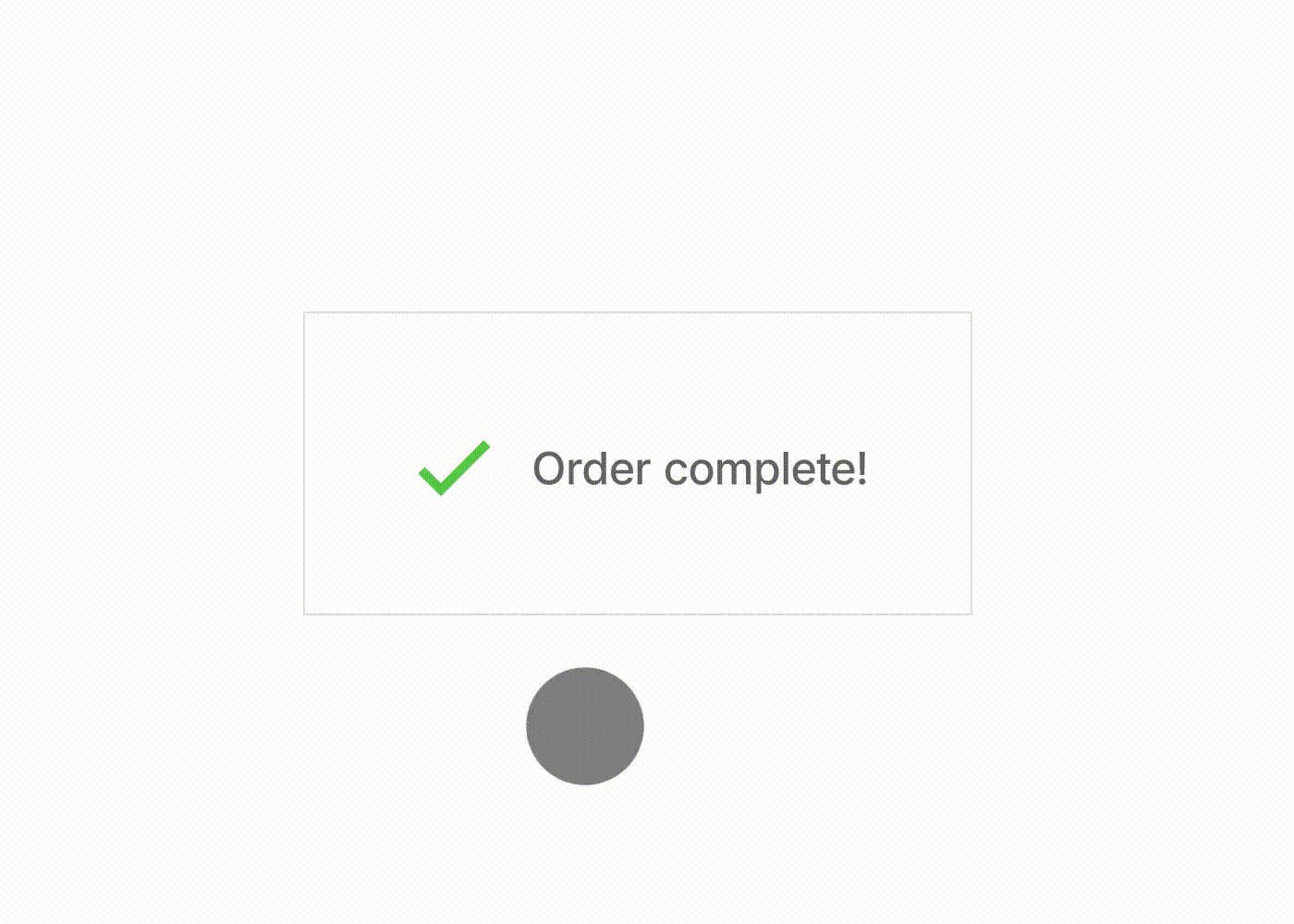
その結果、ページがずれ、ユーザーは誤って購入を完了してしまいました。
このようなページをページエクスペリエンスが低いとなるわけですね。
そしてこれらを指標化したものがCore Web Vitalsというものになるわけです。
Core Web Vitals とは
なんだか大枠が見えてきたところで実際にその指標を深堀していきましょう。
Core Web Vitalsを構成する指標は、今もなお進化を続けているそうです。えらい。(CHANGELOG)
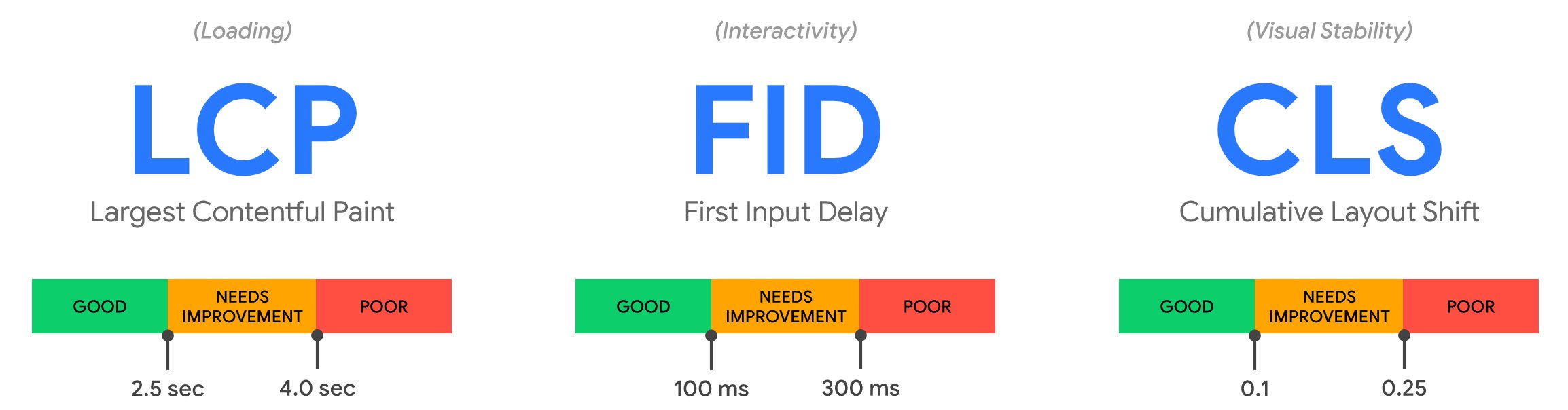
2020年ではユーザー エクスペリエンスの3つの側面 (読み込み、対話性、視覚的安定性) に焦点を当てています。
その3つとは以下になります。

Largest Contentful Paint (LCP)
LCPとは、ページの最初の読み込みを開始したときと比較して、ビューポート内に表示される最大の画像またはテキスト ブロックのレンダリング時間を報告します。
先ほどの例で言うところの、ボタンが計測対象になります。多分。(なんとなく一番重そう)
これまでWebページのコンテンツが読み込まれ表示されるのは困難でした。
それはページを開いたとしても読み込みの画面が表示されたり、遅延でローディングしたりするからです。
FMPやSIというものもありましたが、これは真にページのメインコンテンツが読み込まれたかを判定しているわけではありません。
そのために、一番大きいサイズのものを基準として指標としているようですね。
LCPは2.5秒以内に表示されると良いとされます。
LCPの計測対象として選択されうる要素としては、Largest Contentful Paint APIで定義されているものを見ると、以下のようなものです。
- imgタグ
- svg
- videoタグ
- background-imageを持つ要素
- 集約されるテキスト ノードのグループ
です。
改善方法
LCPは、 4つの要因の影響を受けます。
- サーバーの応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- リソースのロード時間
- クライアント側のレンダリング
これらを意識し、改善していくことで良いスコアが出ます。
詳しく知りたい方はOptimize Largest Contentful Paint
を見ていただくといい感じに書いてあるので是非。
First Input Delay (FID)
FIDは、ユーザーが最初にページと対話したとき(リンクをクリックする,ボタンをタップする等々)から、ブラウザーが実際にイベントハンドラーの処理を開始できるまでの時間を測定します。
先ほどの例でいうところの購入ボタンをクリックしてから処理の開始までの時間がFIDでの計測対象となります。
何で最初のInputだけを測定するのだろう。と思っていたら理由がしっかり明記してありました。
それは以下です。
- 最初の入力の遅延は、サイトの応答性に対するユーザーの第一印象になります。第一印象は、サイトの品質と信頼性の全体的な印象を形作る上で重要です。
- 最初にサイトの最初のユーザー インタラクションの改善に焦点を当てることが、Webの全体的なインタラクションの改善に最も大きな影響を与えると考えています。
- サイトが高い最初の入力遅延を修正する方法について推奨される解決策 は、ページ読み込み後の遅い入力遅延を修正するための解決策と必ずしも同じではありません。 これらの指標を分離することで、より具体的なパフォーマンス ガイドラインをWeb開発者へ提供できるようになります。
ということらしいです。
ちなみにFIDは100ミリ秒以下であればよいとされています。
計測対象となるアクションは全てのイベントです。
改善方法
FIDのスコアがよくないな主な原因は、JavaScriptの実行が多いことです。
JavaScriptがWebページを解析、コンパイル、および実行する方法を最適化すると、FIDが直接削減されます。
そのため以下のことに意識するとよいです。
- 長いタスクを分割する
- インタラクションの準備のためにページを最適化
- Webワーカーを使用する
- JavaScriptの実行時間を短縮
詳しく知りたい方はOptimize First Input Delay を見ていただくといい感じに書いてあるので是非。
Cumulative Layout Shift (CLS)
CLSは、ページの存続期間中に発生するすべての予期しないレイアウト シフトに対するレイアウト シフト スコアの最大バーストの測定値です。
このように読むとよくわからないですが、先ほどの例でいうと遅延して突如登場した、広告のようなものがそれにあたります。
レイアウトが予期せず崩れているということですね。
ただこれはあくまでユーザーが予期していないレイアウトのずれです。
ユーザーの操作 (リンクをクリックする、検索ボックスに入力するなど) に応じて発生するレイアウト シフトは、シフトが操作の十分近くで発生し、関係が成立する限り通常は問題ありません。
ユーザーの操作によってAPIが発火したとしても完了するまでに何かしらのスペースを用意し、読み込み用の表示すればスコアが悪くなることもないでしょう。
良いスコアは0.1以下とされています。
どうにスコアを求めているんだいというと、スコアを求めるために2つのレンダリングされたフレーム間のビューポート内の不安定な要素の動きを調べています。
レイアウト シフト スコアは、影響の割合と距離の割合(両方とも以下で定義)という、その動きの2つの測定値の積です。
layout shift score = impact fraction * distance fractionこんな公式が乗ってました。
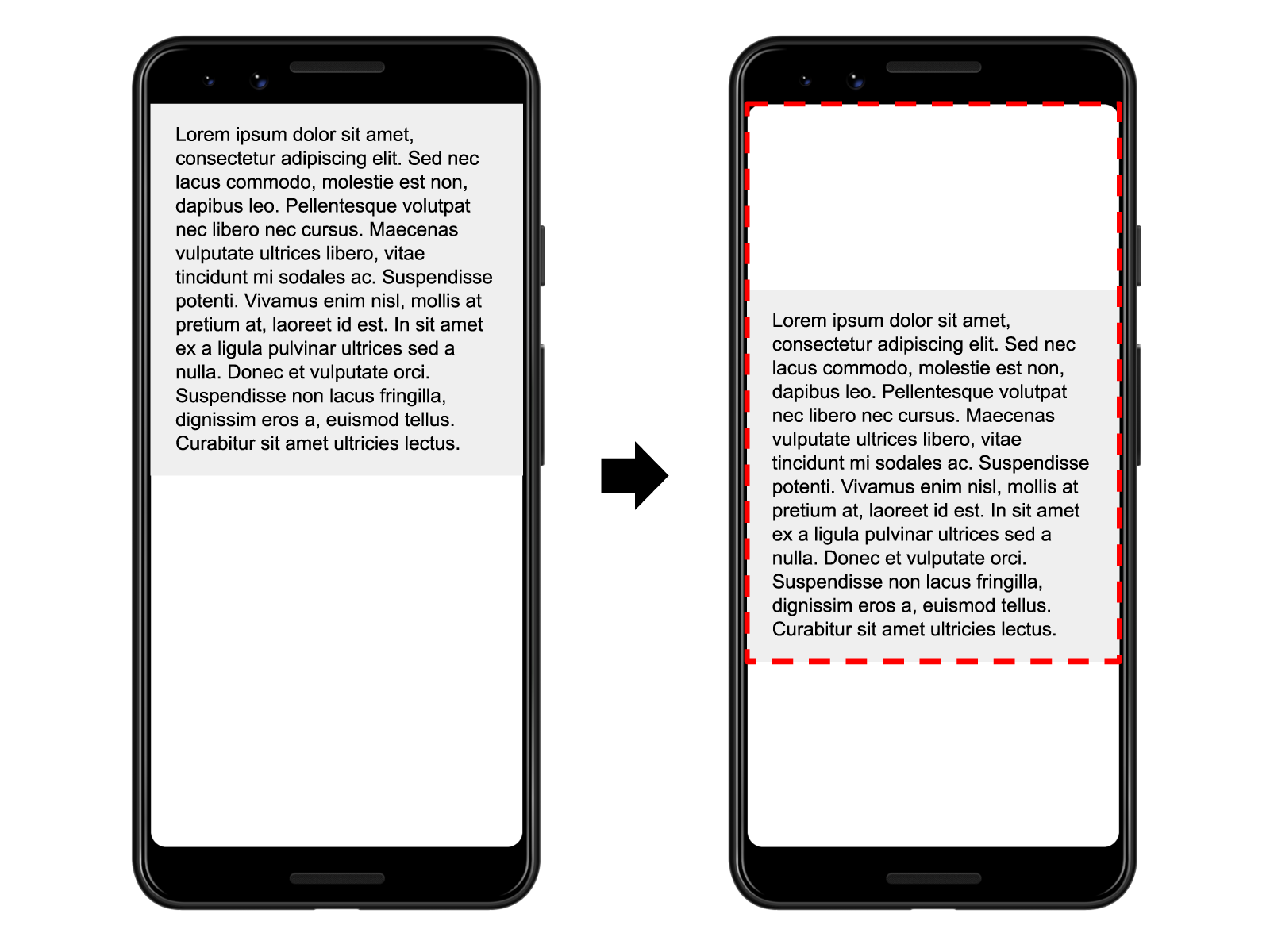
影響の割合
影響割合とは前のフレームと後のフレームが画面を占める割合の合計のことです。

画面半分を覆う画像があったとします。
その画像が下に25%ずれました。
その場合、影響割合は75%となります。
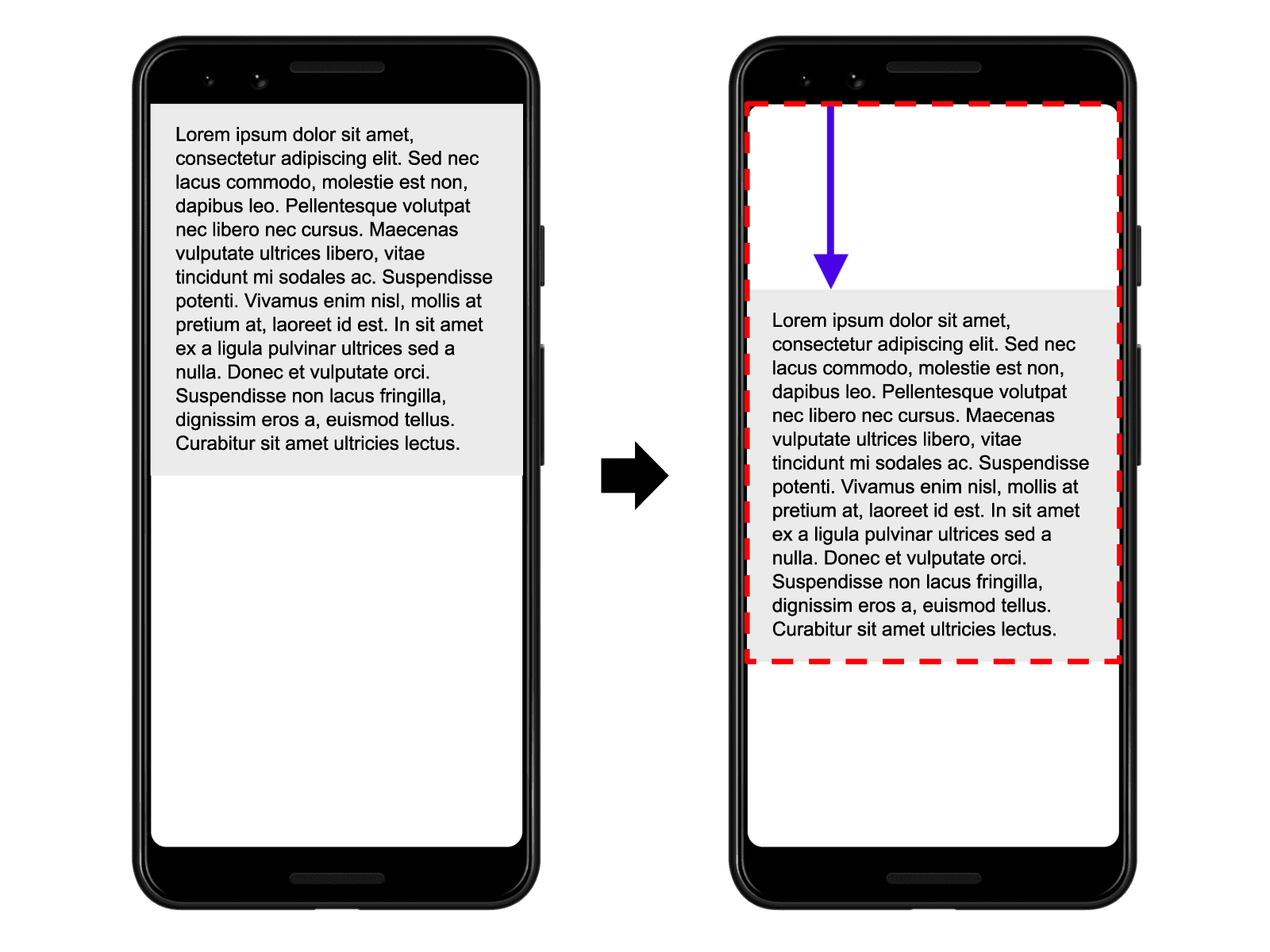
距離の割合
距離割合とは移動した距離のことです。

同じ画像が、画面下に25%分移動しました。
その場合、距離割合は25%となります。
したがって、この例では、影響の割合はで0.75あり、距離の割合は0.25であることがわかります。
先ほどの公式に当てはめるとCLSは0.75 * 0.25 = 0.1875であると求まりました。
上記の例がすべてではありませんがこんな感じで求めているみたいです。
改善方法
CLSのスコアが悪い原因は以下のようなことが当てはまります。
- サイズを指定していない画像
- サイズを指定していない広告
- 動的に挿入されるコンテンツ
- ネットワーク応答を待った後のDOM更新
これらを意識し、改善していくことで良いスコアが出ます。
毎度同じく詳しく知りたい方はOptimize Cumulative Layout Shift を見ていただくといい感じに書いてあるので是非。
測定方法
それでは実際に測定してみましょう。
測定方法は色々あります。
- Search Console
- Page Speed Insights
- Lighthouse
- デベロッパーツール
- JavaScript
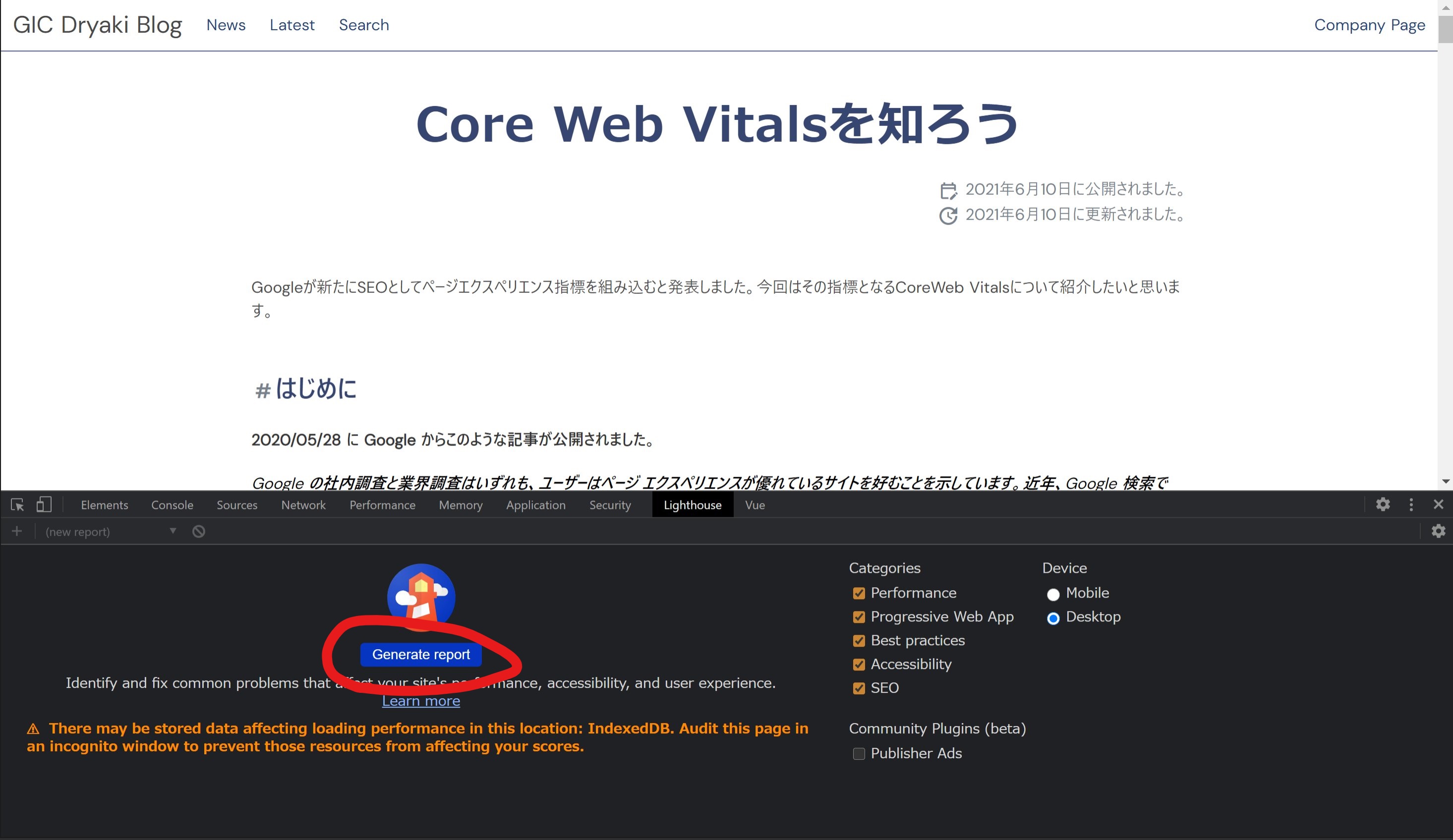
今回は一番お手軽なLighthouseでやってみます。

- 開発者ツールを開きます。
- Lighthouseを押下して、開きます。
- 赤丸で囲ったボタンを押下します。
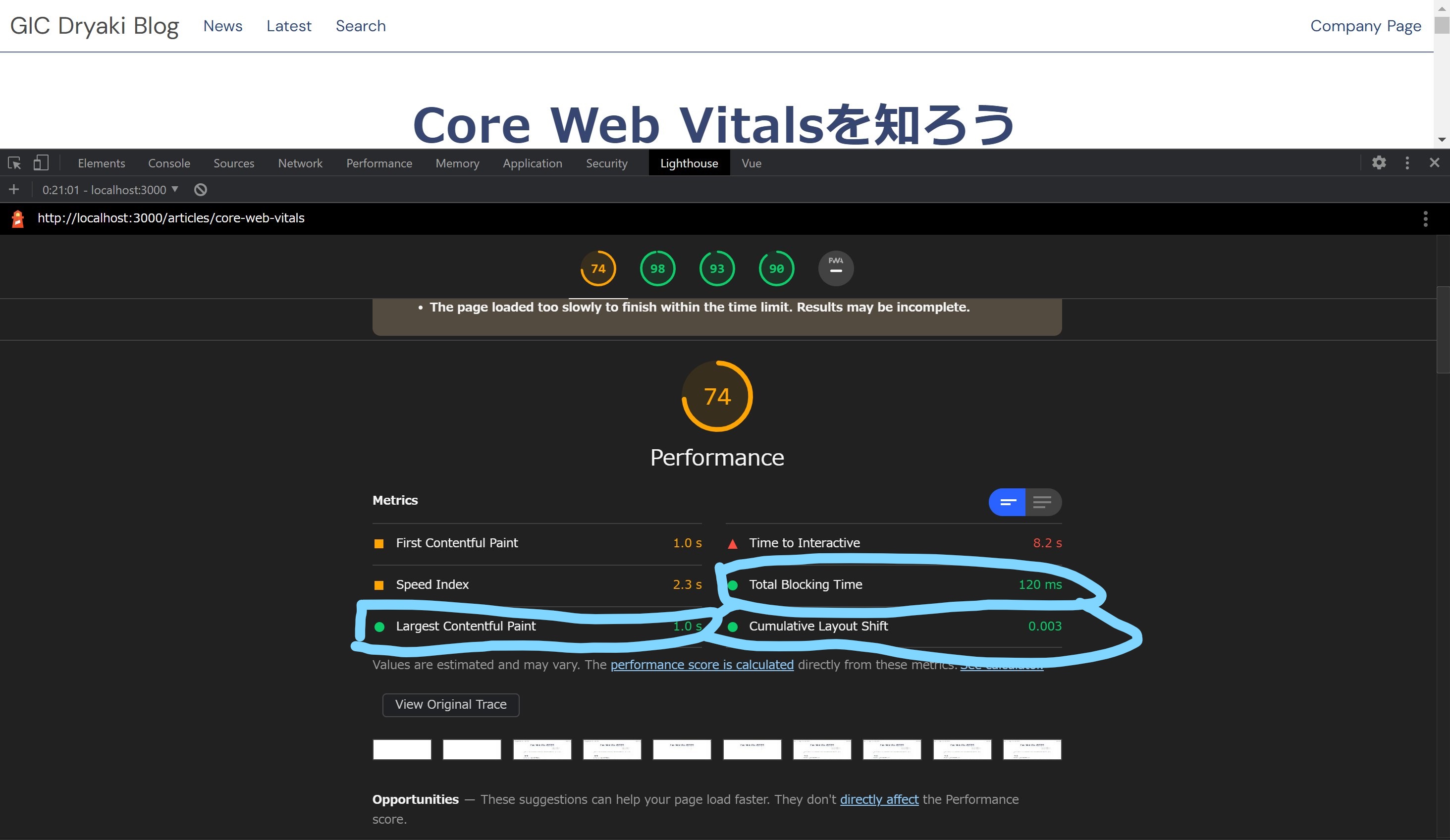
- あとはひたすら待ちます。
結果が出ました。

- LCP : 1.0s
- FID : (表示されてない)
- CLS : 0.003
いい結果ですね。
ただLighthouseは意外と信用ならないようなのでSearchConsoleでの検証を本来はお勧めします。
まとめ
Core Web Vitalsを雑多に見てみました。
確かにこのスコア悪いサイトはイライラするなと納得できる指標ですね。
なによりこんな感じに数値化して見られるように指標化したのは素敵です。
頑張って作ってくれた指標を役に立て、ユーザーにとって満足のいくサイトが作れればいいなと思いました。
※本記事は、ジーアイクラウド株式会社の見解を述べたものであり、必要な調査・検討は行っているものの必ずしもその正確性や真実性を保証するものではありません。
※リンクを利用する際には、必ず出典がGIC dryaki-blogであることを明記してください。
リンクの利用によりトラブルが発生した場合、リンクを設置した方ご自身の責任で対応してください。
ジーアイクラウド株式会社はユーザーによるリンクの利用につき、如何なる責任を負うものではありません。